반응형 UI
👋 문제 제기
💡 사용자 마다 사용하는 모니터의 크기가 다를텐데, 어떻게 UI 디자인을 할 것인가?
💡 모바일로 접속하는 사용자도 있을텐데, 어떻게 모바일 화면을 고려할 것인가?
👀 바쁘신 분들을 위한 세줄 요약
1. UI가 비슷한 사이트들을 분석 후,
1300px,1024px,768px이라는 기준 값을 설정했습니다.
2. 기준 값들에 따라서 다른 UI 가 적용되도록 CSS를 설정했습니다. ( %, 미디어쿼리 사용 )
3. 작은 UI 부터 설계해야 한다는 점과 display, position, width, height 등의 CSS 속성을 정확히 알고 있어야 한다는 점, 그리고 모바일과 PC 에서 말하는 좋은 UI의 기준이 다르다는 것을 깨닫게 되었습니다.
✏ 탐구 과정
먼저, 비슷한 UI를 갖고 있는 타사이트 10곳을 분석했습니다.
나무위키, 리브레위키, BOB위키, 리그베다위키, 에어비앤비, 인스타그램, 페이스북, 깃허브, 네이버 등등 비슷한 UI를 갖는 사이트를 2000px이 넘는 크기부터 모바일 크기까지 줄여보며 UI의 변화를 관찰했습니다. 아래는 관찰했던 내용을 간략하게 정리했던 문서입니다.

유명한 사이트들의 UI를 분석한 결과
사이트 분석 결과, 큰 틀에서 3가지 기준 값을 설정할 수 있었습니다. 기준 값이 3개일 경우 4개의 다른 페이지를 디자인해야 했습니다. 구체적인 디자인이 없으면 CSS 코드를 짜기가 어려웠기 때문에,
Figma를 이용하여 페이지를 먼저 디자인 하고자 했습니다.

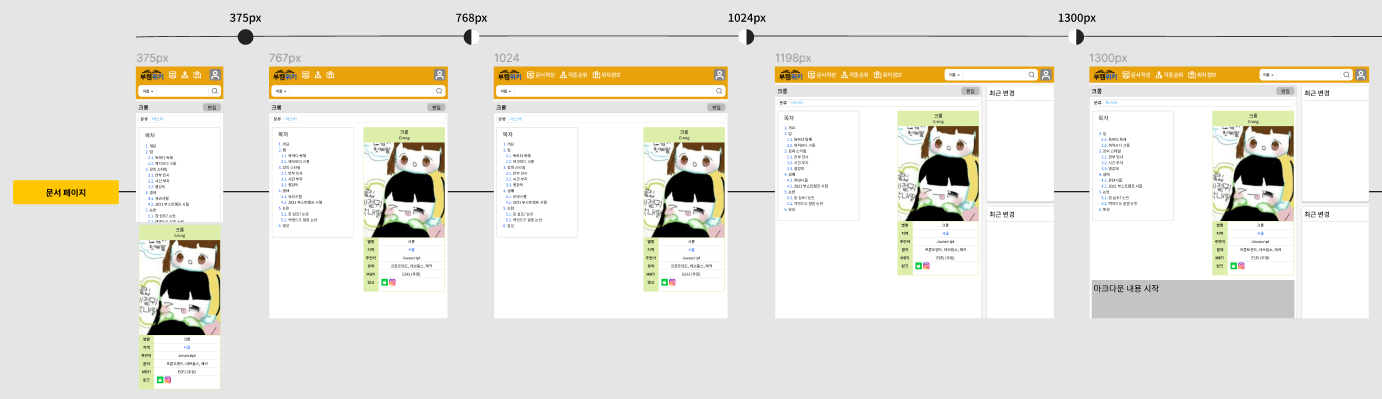
- 피그마를 활용하여 기준 값을 설정하고 크기 별 디자인을 분리한 모습
- 첫번째 기준 값*은 데스크톱 혹은 노트북 화면을 기준으로 하는 1200~1300px 정도였습니다.
보통 화면의 해상도는 1920x1080px 사이즈가 많이 사용됩니다. 작은 디스플레이의 경우 해상도 배율을 125%까지 권장하게 됩니다. 1920px 기준으로 125% 배율의 경우, 1,536px 이 계산되기 때문에 여유 있게 1200~1300 픽셀 정도를 maximum 값으로 생각했습니다.
부캠 위키는 1300px을 기준으로, 그 이상의 브라우저 크기에서는 양옆 여백만 증가하도록 CSS max-width를 설정했습니다.

- max-width 가 적용된 모습
- 두번째 기준 값*은 모니터에서도 자주 사용되는 1024px을 기준으로 잡았습니다.
부캠위키의 경우 더 이상 여백이 줄어들 수 없는 1300px 부터 1024px까지는 메인 섹션의 넓이를 %로 설정하여 브라우저의 크기를 반영하도록 했습니다.

- 의도한 공간이 비율에 따라 줄어드는 모습
1024px 아래에서는 오른쪽 사이드 섹션을 없애고, 검색을 내리면서 공간의 부족함을 해결했습니다.

- 공간 확보를 위해, 배치를 바꾸는 미디어 쿼리가 적용된 모습
- 마지막 기준 값*은 모바일이라고 생각했습니다.
사이트 분석 결과 이 부분에서 보통 600~800 정도의 기준 값을 가졌습니다. 저희는 아이패드의 해상도인 768px 을 기준 값으로 설정했습니다. 해당 크기보다 작은 경우에는 스마트폰 UI라고 생각하기로 했습니다.
스마트폰의 최소 넓이는 350px 정도로 생각했고 컴포넌트들을 웬만하면 350px이 넘지 않도록 설계를 했습니다. 컴포넌트 자체의 CSS를 다시 설계할 필요 없이 배치만 변경할 수 있도록 설계했습니다.
다만 350px 을 넘을 수 밖에 없는 컴포넌트 디자인의 경우에는 다른 css가 적용되도록 미디어 쿼리를 설계했습니다. 부캠위키의 경우, 버튼의 text를 모두 아이콘으로 바꿔서 공간을 확보하기도 하였습니다.

- 모바일의 UI를 고려한 모습
🙂 '나' 만의 답
👍 깨달은 점
가장 작은 사이즈 ( 모바일 ) 을 먼저 고려하여 설계한 다음, 점점 큰 사이즈를 디자인 하는 것이 훨씬 쉽다는 점입니다.
저희 프로젝트에서는 사전에 반응형이 고려되지 않았기 때문에 1920x1080 화면에서 먼저 UI를 설계했고, 이를 줄이는 작업을 하는 것이 가장 어려운 고민이었습니다.
또한 반응형 디자인은 서비스의 UI에 따라 변화하고, 때문에 CSS 의 속성을 정확하게 알고 있어야 Position, Display, Width, Height, Media Query 등을 작성하는데 어려움이 없을 것이라 느꼈습니다.
피그마부터 직접 설계를 하다 보니, 나중에는 UI를 설계하면서 CSS를 어떻게 설정해야 할 지가 동시에 떠오르는 좋은 경험을 했습니다.
👎 아쉬운 점
PC 와 모바일에서 좋은 UI의 기준이 달라진다는 점을 반영하지 못했습니다.
PC 의 경우 버튼의 배치가 크게 중요하지 않을 것이라 생각했지만, 모바일의 경우에는 손으로 화면을 터치하고 보통 오른손 잡이가 많기 때문에, 확인 , 예 와 같은 긍정의 버튼을 오른쪽에 배치하는 것이 좋은 UI 라는 글을 읽었습니다.
현재 프로젝트에서는 긍정의 버튼을 왼쪽으로 배치 해 놓았는데, 이는 모바일에서의 환경을 고려하지 못한 점이라 생각합니다.
긍정 버튼 외에도 이렇듯 PC 와 모바일의 접근성이 달라지면서 고려 해야 할 점들이 있을 것 입니다. 이러한 부분에 대한 추가적인 공부와 개선이 필요하다고 생각합니다.
'프론트엔드' 카테고리의 다른 글
| Docker-Compose Nginx, Certbot 컨테이너로 HTTPS 웹서버 설정하기 (0) | 2022.01.23 |
|---|---|
| 자바스크립트로 브라우저 라우팅 구현하기 (0) | 2022.01.02 |
| TypeScript를 활용한, FLUX 패턴 적용하기 (0) | 2022.01.02 |
| [TS] 이것만 알아도 기초탄탄? TypeScript 기초 정리! (1) | 2021.12.16 |
| [부캠위키] React 에서 Custom Select 구현하기 (0) | 2021.12.10 |