'HTTP 완벽 가이드' 책을 읽고 정리한 내용입니다.

1장에서는 HTTP 통신이 어떻게 이루어지는 지와 앞으로 다루게 될 웹어플리케이션의 간략한 소개가 있었다.
먼저, 이번 장의 키워드들을 나열했다. 글을 읽기 전, 자신이 아는 개념을 간단하게 설명해보면 좋을 것 같다.
- HTTP ( HyperText Transfer Protocol )
- URI ( Uniform Resource Identifier )
- URL ( Uniform Resource Locatior )
- URN ( Uniform Resource Name )
- HTTP 메소드 종류
- HTTP 상태 코드
- HTTP 메시지
- TCP/IP
- HTTP 프락시
- 웹 캐시
- 게이트웨이
- HTTP 터널
1.1 HTTP란?
- 전 세계의 웹브라우저, 서버, 웹 애플리케이션이 대화할 때 사용하는, 인터넷의 공용어.
1.2 웹 클라이언트와 서버
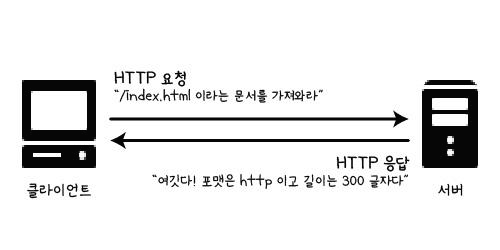
- 웹 서버는 인터넷에 데이터를 저장하고, HTTP 클라이언트가 요청한 데이터를 제공한다.
- 아래 그림 처럼 클라이언트는 서버에서 HTTP 요청을 보내고 서버는 요청된 데이터를 HTTP 응답으로 돌려 준다.

1.3 리소스
웹 서버는 웹 리소스를 관리하고 제공한다. 웹 리소스는 서버가 클라이언트에게 보내는 텍스트 파일, HTML 파일, 워드 파일, JPEG 이미지, AVI 동영상 파일 등등 모든 종류의 파일을 포함한다.
리소스는 반드시 정적 파일이어야 할 필요는 없다. 들어온 요청에 맞는 (조건에 맞는) 콘텐츠를 생산하는 "프로그램"이 될 수도 있다. 이런 동적 리소스는 사용자가 누구인지, 어떤 정보를 요청했는지, 몇 시인지 등에 따라 다른 콘텐츠를 생성한다.
특정 서비스를 연결해주는 게이트웨이도 리소스가 될 수 있다.
1.3.1 미디어 타입
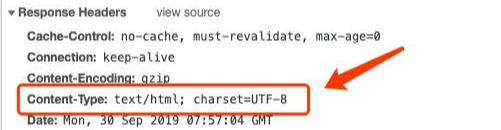
웹 서버는 모든 HTTP 객체 데이터에 MIME 타입을 붙인다.
- MIME : Multipurpose Internet Mail Extensions

MIME TYPE 은 주 타입과 부 타입이 사선('/') 으로 구분된다.
| 예시 | MIME |
| HTML 로 작성된 문서 | text/html |
| plain ASCII 텍스트 문서 | text/plain |
| JPEG 이미지 | image/jpeg |
| GIF 이미지 | image/gif |
1.3.2 URI
웹 서버 내에 리소스는 각자 이름을 갖고 있다. 때문에, 클라이언트는 관심 있는 리소스를 지목해서 요청할 수 있다.
서버 리소스의 이름은 통합 자원 식별자 ( Uniform Resource Identifier ) 혹은 URI 라고 불린다.
만약, '웅쓰 블로그'의 웹 서버에 있는 이미지 리소스에 대한 URI 는 이런식이다.
http://www.woongs-blog.com/img/hi.jpgURI 에는 두 가지가 있는데, URL 과 URN 이라는 것이다.
1.3.3 URL
URL 은 리소스가 정확히 어디에 있고 어떻게 접근할 수 있는지 분명히 알려준다.
| 예시 URL | 설명 |
| http://www.woongs.com/index.html | 웅쓰 홈페이지의 URL |
| http://www.naver.com/images/logo.gif | 네이버 웹 사이트의 로고 URL |
대부분의 URL 은 세 부분으로 이루어진 표준 포맷을 따른다.
- URL 의 첫번째 부분을 스킴(scheme) 이라고 한다. 리소스에 접근하기 위해 사용되는 프로토콜을 의미한다. 보통 HTTP 프로토콜 (http://) 이다.
- 두 번째 부분은 서버의 인터넷 주소를 제공한다 (www.naver.com)
- 마지막은 웹 서버의 리소스를 가르킨다 (/index.html)
오늘날 대부분의 URI 는 URL 이다.
1.3.4 URN
URN 은 한 리소스에 대해, 그 리소스의 위치에 영향을 받지 않는 유일무이한 이름 역할을 한다.
이 위치의 독립적인 URN은 리소스를 여기 저기로 옮기더라도 문제없이 작동한다. 리소스가 그 이름을 변하게 하지 않는 한 여러 종류의 네트워크 접속 프로토콜로 접속해도 문제없다.
예를 들어, 인터넷 표준 문서 'RFC 2141' 가 어디에 있거나 상관없이 그것을 지칭하기 위해 사용된다.
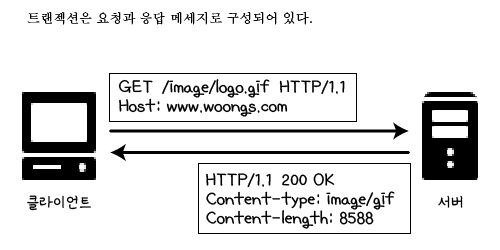
1.4 트랜젝션
- HTTP 트랜젝션은 클라이언트에서 서버로 보내는 요청 명령과 서버가 클라이언트에게 돌려 주는 응답 결과로 구성되어 있다. 아래 그림과 같이 HTTP 메시지라고 불리는 정형화된 데이터 덩어리를 통해 이루어 진다.

1.4.1 메서드
- 모든 HTTP 요청 메시지는 한 개의 메서드를 갖는다.
아래는 흔히 쓰이는 HTTP 다섯 개의 메서드를 열거한다.
| HTTP METHOD | 설명 |
| GET | 서버에서 클라이언트로 지정된 리소스를 보내라 |
| PUT | 클라이언트에서 서버로 보낸 데이터를 지정한 이름의 리소스에 저장하라 |
| DELETE | 지정한 리소스를 서버에서 삭제 |
| POST | 클라이언트 데이터를 서버 게이트웨이 애플리케이션으로 보내라 |
| HEAD | 지정한 리소스에 대한 응답에서, HTTP 헤더 부분만 보내라 |
1.4.2 상태 코드
모든 HTTP 응답 메시지는 상태 코드와 함께 반환된다. 상태 코드는 클라이언트에게 요청이 성공했는지 아니면 추가 조치가 필요한지 알려주는 세 자리 숫자다. 간단한 예시가 나와있다.
| HTTP 상태 코드 | 설명 |
| 200 | 문서가 바르게 반환 |
| 302 | 다른 곳에 가서 리소스를 가져가라 (경로 오류) |
| 404 | 없음. 리소스를 찾을 수 없다. |
유명해서 많이 알 것이라 생각한다. 역시나 위의 내용들 처럼 뒷 장에서 더 자세히 다룰 예정이라고 한다!
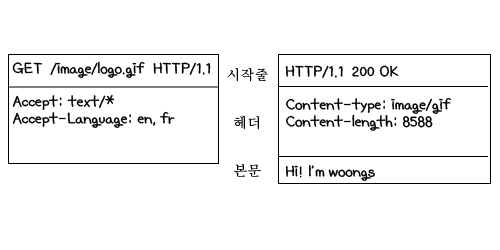
1.5 메시지

- 시작줄 : 요청일 경우 무엇을 해야 하는지, 응답일 경우 무슨 일이 일어났는지 나타낸다.
- 헤더 : 헤더 필드는 콜론 ( : ) 으로 구분 되어 있는 하나의 이름과 하나의 값으로 구성된다. 헤더는 빈 줄로 끝낸다.
- 본문 : 요청 시 본문은 서버로 데이터를 실어 보내며, 응답 시 본문은 클라이언트로 데이터를 반환한다. 문자열이며 시작줄, 헤더와 달리 이진 데이터를 포함할 수 있다(이미지, 비디오, 오디오, 소프트웨어 등등)

1.6 TCP 커넥션
HTTP는 애플리케이션 계층 프로토콜이다. HTTP는 네트워크 통신의 세부사항에 대해서 신경쓰지 않는다. 대신 대중적이고 신뢰성 있는 프로토콜인 TCP/IP 에게 맡긴다.
TCP 는 다음을 제공한다.
- 오류 없는 데이터 전송
- 순서에 맞는 전달
- 조각나지 않는 데이터 스트림
인터넷 자체가 전 세계 컴퓨터와 네트워크 장치들 사이에 TCP/IP 프로토콜을 기반으로 하고 있으며, 어떤 종류의 컴퓨터나 네트워크든 서로 신뢰성 있는 의사소통을 하게 해준다. 일단 TCP 커넥션이 맺어지면 클라이언트와 서버 컴퓨터 간에 교환되는 메세지가 없어지거나, 손상되거나, 뒤바뀌어 수신되는 일은 결코 없다.
클라이언트와 서버가 HTTP 통신을 하는 과정을 요약하면 다음과 같다.
- 클라이언트가 브라우저에 요청하고 싶은 URL 을 입력한다.
- 웹 브라우저는 서버의 URL 에서 호스트 명을 추출한다.
- 웹브라우저는 서버의 호스트 명을 IP로 변환한다. (DNS 장치 이용)
- 웹브라우저는 URL 에서 포트번호(있다면)를 추출한다. ( 없는 경우 기본값은 80 )
- 웹브라우저는 웹 서버와 TCP 커넥션을 맺는다.
- 웹브라우저는 서버에 HTTP 요청을 보낸다.
- 서버는 웹브라우저에 HTTP 응답을 돌려준다.
- 커넥션이 닫히면, 웹브라우저는 문서를 보여준다.
1.8 웹의 구성요소
(1.7 장은 프로토콜 버전에 대한 간단한 소개이다. HTTP/0.9 부터 HTTP/2.0 까지)
1.8.1 프록시
웹 보안, 애플리케이션 통합, 성능 최적화를 위한 중요한 구성요소인 HTTP 프록시 서버에 대해 살펴본다.
프록시는 서버와 클라이언트 사이에 위치하며, 클라이언트의 모든 HTTP 요청을 받아 (대게 요청을 수정한 뒤에) 서버에 전달한다. 프록시는 사용자를 대신해서 서버에 접근한다.
프록시는 주로 보안을 위해 사용된다. 즉, 모든 웹 트래픽 흐름 속에서 신뢰할 만한 중개자 연할을 한다.
또한 요청과 응답을 필터링한다. 예를 들어 무엇인가를 다운 받을 때 바이러스를 검출하거나 성인 컨텐츠를 차단한다.
1.8.2 캐시
웹캐시와 캐시프록시는 자신을 거쳐 가는 문서 중 자주 찾는 것의 사본을 저장해 두는, 특별한 종류의 HTTP 프록시 서버다. 다음 번에 클라이언트가 같은 문서를 요청하면 그 캐시가 갖고 있는 사본을 받을 수 있다.
즉, 클라이언트는 멀리 떨어진 웹 서버에 접근하는 것 보다 근처의 캐시에서 훨씬 빨리 문서를 다운 받을 수 있다.
HTTP 는 캐시를 효율적으로 동작하게 하고 캐시된 콘텐츠를 최신 버전으로 유지하면서 동시에 프라이버시도 보호하기 위한 많은 기능을 정의한다.
1.8.3 게이트웨이
게이트웨이는 다른 서버들의 중재자로 동작하는 특별한 서버다. 게이트웨이는 주로 HTTP 트래픽을 다른 프로토콜로 변환하기 위해 사용된다. 게이트웨이는 언제나 스스로가 리소를 갖고 있는 진짜 서버인 것 처럼 요청을 다룬다. 클라이언트는 자신이 통신하고 있는 것이 리소스를 갖고 있는 진짜 서버인지, 게이트웨이인지 알아채지 못한다.
HTTP/FTP 게이트 웨이는 FTP URI에 대한 HTTP 요청을 받아들인 뒤, FTP 프로토콜을 이용해 문서를 가져온다. 받아온 문서는 HTTP 메시지에 담겨 클라이언트에게 보내진다.

1.8.4 터널
터널은 두 커넥션 사이에서 데이터를 열어보지 않고 그대로 전달해주는 HTTP 어플리케이션이다. 주로 HTTP 가 아닌 데이터를 HTTP 연결을 통해 그대로 전송해주기 위해 사용된다.
대표적인 예로, 암호화된 SSL 트래픽을 HTTP 커넥션으로 전송함으로써 웹 트래픽만 허용하는 사내 방화벽을 통과시키는 것이 있다.

1.8.5 에이전트
에이전트는 사용자를 위해 HTTP 요청을 만들어주는 클라이언트 프로그램이다. 대표적으로 웹브라우저가 HTTP 에이전트이다. 또한 스파이더는 웹을 돌아다니며, 검색 엔진의 데이터베이스나 가격비교 로봇을 위한 유용한 웹 콘텐츠 보관소를 만든다.
'CS 스터디' 카테고리의 다른 글
| [JS] let, const 와 var 의 차이 (0) | 2021.11.07 |
|---|---|
| [웅's HTTP 완벽가이드] 3장 (2편) - 상태 메시지와 헤더 총정리 (HTTP/1.1까지) (0) | 2021.10.24 |
| [웅's HTTP 완벽 가이드] 3장(1편) - HTTP 메시지 ( 메서드 총정리 ) (0) | 2021.10.17 |
| [웅's HTTP 완벽 가이드] 2장 - URL과 리소스 (0) | 2021.10.03 |
| [JS] Object Prototype 이란? (0) | 2021.09.06 |