안녕하세요 :) 이번 포스팅은 [자바스크립트 프로토타입] 입니다.
1. Prototype 이란?
모든 자바스크립트의 객체 (Objects) 들은 Prototype 으로부터 Properties 와 methods 를 상속 받습니다.
예시로 우리가 자주 사용하는 list 를 하나 생성하겠습니다.
let list = [1, 2, 3];
console.log(list.length) //3위 예시를 보면 list 객체만 정의했을 뿐인데, list 내부 요소들의 개수를 알려주는 length 변수가 생성된 것을 알 수 있습니다. length 변수는 어떻게 생성된 것일까요?

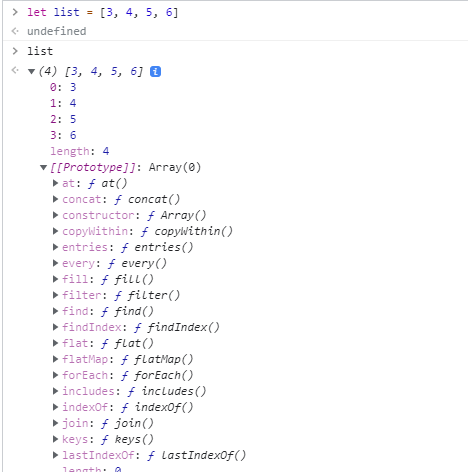
콘솔창에서 list를 생성하고 그 모습을 보게 되면 [[Prototype]] 속성이 추가된 것이 보입니다. 이는 list 와 같은 Array type 객체가 생성될 때 자동으로 Array.prototype을 상속받기 때문입니다.
즉, Javascript 에서는 Prototype 이 객체의 부모 역할을 한다고 볼 수 있습니다. 객체는 계속해서 상속을 하여 자식 객체를 가질 수 있는데 이러한 족보(?), 연결고리를 Prototype Chain 이라고 합니다.
2. Prototype 에 Property 추가하기
이번에는 직접 생성자 함수를 정의해보겠습니다.
function Person(age, name) {
this.age = age;
this.name = name;
}
const person1 = new Person(20, 'Eric');
const person2 = new Person(23, 'Kevin');
const person3 = new Person(21, 'Lily');위 예시에서는 세 명의 사람 객체를 생성했습니다. 만약 person1 에 "job" 이라는 속성을 추가하고 싶다면 다음과 같이 객체에 직접 추가하면 됩니다.
person1.job = "student"하지만 만약, person1, person2, person3 에게 모두 ( 그리고 앞으로 생성되는 객체 모두 ) 에게 "job" 속성을 추가하고 싶다면 어떻게 해야할까요?
다음과 같이 Prototype 인 Person 생성자 함수에 job 속성을 추가해주면 됩니다.
Person.prototype.job = 'student';
즉, 생성자 함수에 prototype 변수를 통해 상속시킬 속성과 메소드 들을 추가할 수 있습니다.
만약 Prototype에 존재하는 속성을 덮어쓰는 경우에는 어떻게 될까요?
function Car(brand, wheels) {
this.brand = brand;
this.wheels = 4;
}
const bmw = new Car('bmw');
console.log(bmw.wheels); //4
bmw.wheels = 6;
console.log(bmw.wheels); //6하위 상속 받은 객체에 덮어씌워지는 것을 확인할 수 있습니다.
'CS 스터디' 카테고리의 다른 글
| [JS] let, const 와 var 의 차이 (0) | 2021.11.07 |
|---|---|
| [웅's HTTP 완벽가이드] 3장 (2편) - 상태 메시지와 헤더 총정리 (HTTP/1.1까지) (0) | 2021.10.24 |
| [웅's HTTP 완벽 가이드] 3장(1편) - HTTP 메시지 ( 메서드 총정리 ) (0) | 2021.10.17 |
| [웅's HTTP 완벽 가이드] 2장 - URL과 리소스 (0) | 2021.10.03 |
| [웅's HTTP 완벽 가이드] 1장 - HTTP 기초 (0) | 2021.09.25 |