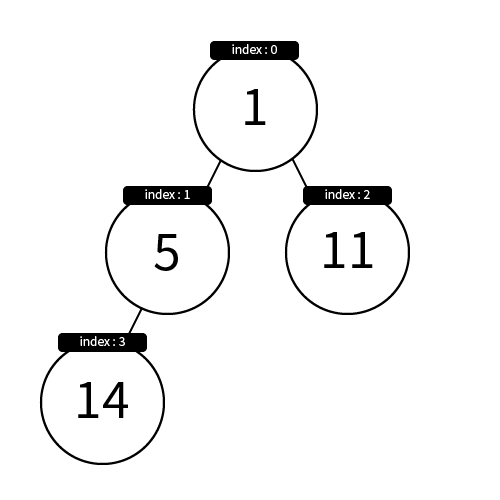
1. heapq binary tree 기반의 min heap 자료구조를 제공한다. import 방법 import heapq 특징 heap을 만들어주는 것이 아니라, list 내부의 값들을 min-heap의 성질대로 배치 해준다! 아래와 같이 먼저 heap으로 사용할 list를 만들어 주거나, 이미 만들어진 list를 힙의 성질대로 재배치할 수 있다. #새로 heap을 위한 리스트를 만들거나 heap = [] #또는 힙으로 사용할 기존에 사용하던 리스트가 있어야함 heap = [ 1, 2, 3, 4, 5 ] 힙 원소 추가 heapq.heappush( 리스트, 추가할 원소 ) heap = [] heapq.heappush(heap, 14) heapq.heappush(heap, 11) heapq.heappush..